
1.效果

2.代码
<!DOCTYPE html>
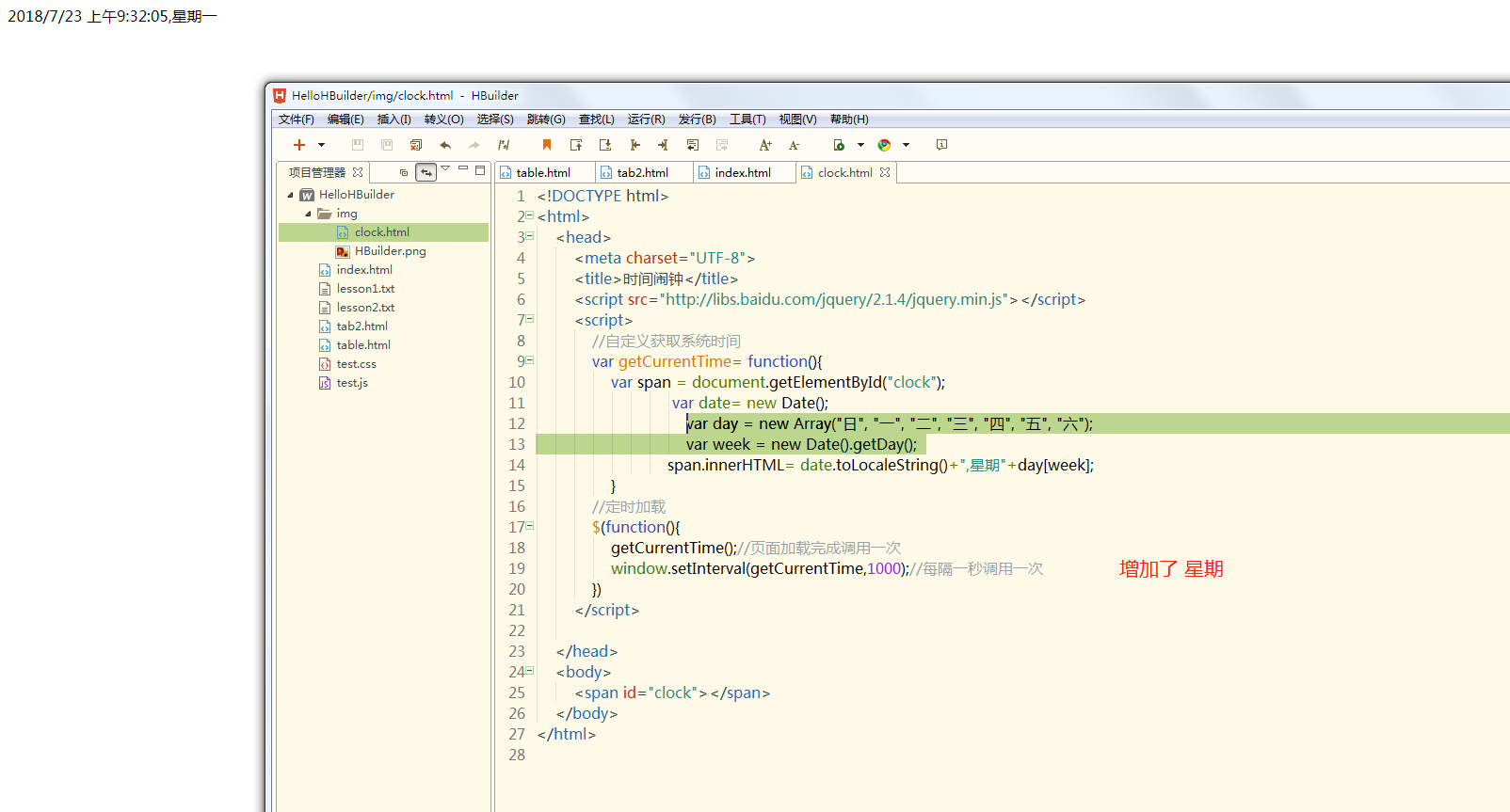
<html> <head> <meta charset="UTF-8"> <title>时间闹钟</title> <script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> <script> //自定义获取系统时间 var getCurrentTime= function(){ var span = document.getElementById("clock"); var date= new Date(); span.innerHTML= date.toLocaleString(); } //定时加载 $(function(){ getCurrentTime();//页面加载完成调用一次 window.setInterval(getCurrentTime,1000);//每隔一秒调用一次 }) </script> </head> <body> <span id="clock"></span> </body> </html>3. 完善 增加了 星期 显示

代码:
| <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>时间闹钟</title> <script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> <script> //自定义获取系统时间 var getCurrentTime= function(){ var span = document.getElementById("clock"); var date= new Date(); var day = new Array("日", "一", "二", "三", "四", "五", "六"); var week = new Date().getDay(); span.innerHTML= date.toLocaleString()+",星期"+day[week]; } //定时加载 $(function(){ getCurrentTime();//页面加载完成调用一次 window.setInterval(getCurrentTime,1000);//每隔一秒调用一次 }) </script> </head> <body> <span id="clock"></span> </body> </html> |
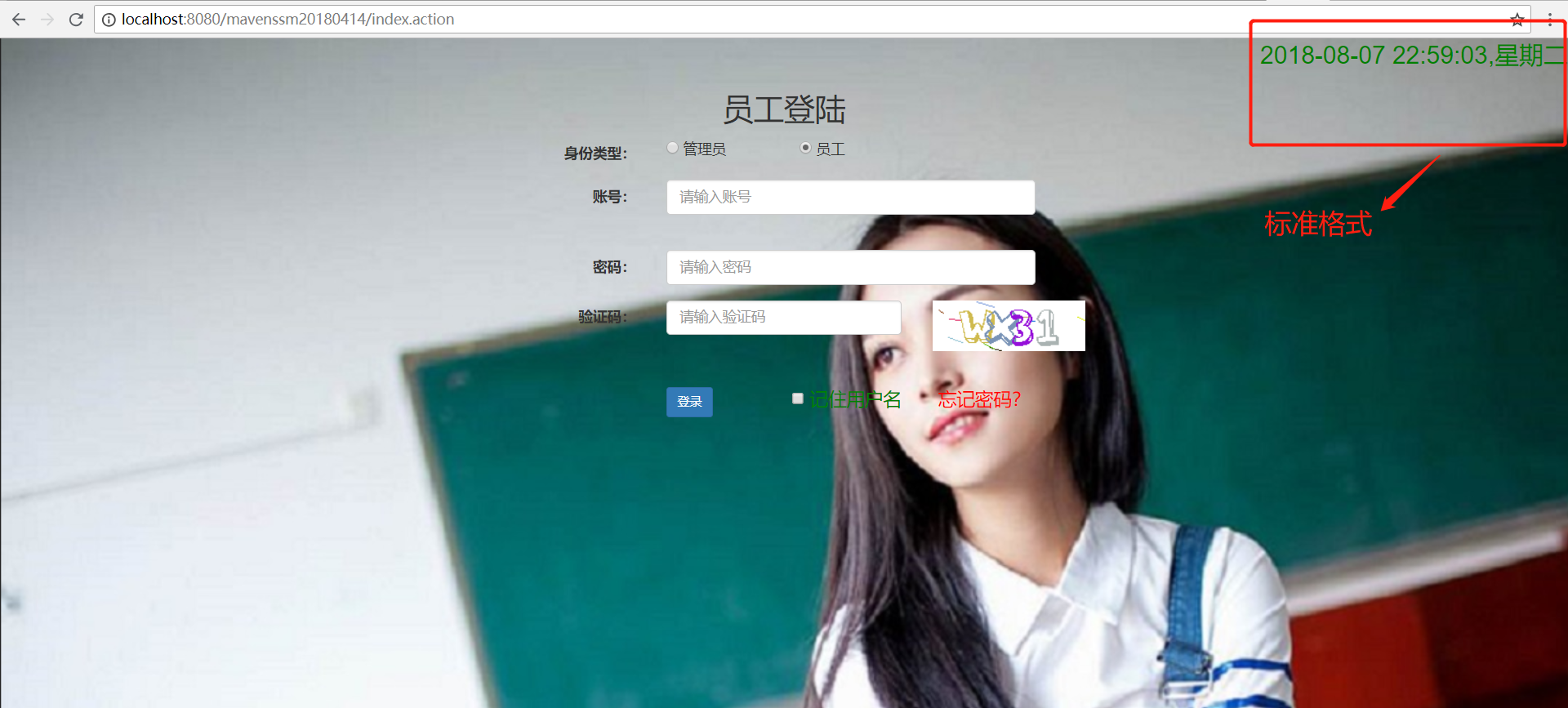
4. 将时间显示为标准样式(最新版本)

代码:
| var getCurrentTime= function(){ var span = document.getElementById("clock"); var time = new Date().format("yyyy-MM-dd hh:mm:ss"); var day = new Array("日", "一", "二", "三", "四", "五", "六"); var week = new Date().getDay(); span.innerHTML= time+",星期"+day[week]; } //页面加载完成 每秒执行一次 window.οnlοad= function(){ getCurrentTime(); window.setInterval(getCurrentTime,1000); } //时间格式化 Date.prototype.format = function(fmt) { var o = { "M+" : this.getMonth()+1, //月份 "d+" : this.getDate(), //日 "h+" : this.getHours(), //小时 "m+" : this.getMinutes(), //分 "s+" : this.getSeconds(), //秒 "q+" : Math.floor((this.getMonth()+3)/3), //季度 "S" : this.getMilliseconds() //毫秒 }; if(/(y+)/.test(fmt)) { fmt=fmt.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length)); } for(var k in o) { if(new RegExp("("+ k +")").test(fmt)){ fmt = fmt.replace(RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length))); } } return fmt; } |